😢 What’s Wrong with Gatsby? #
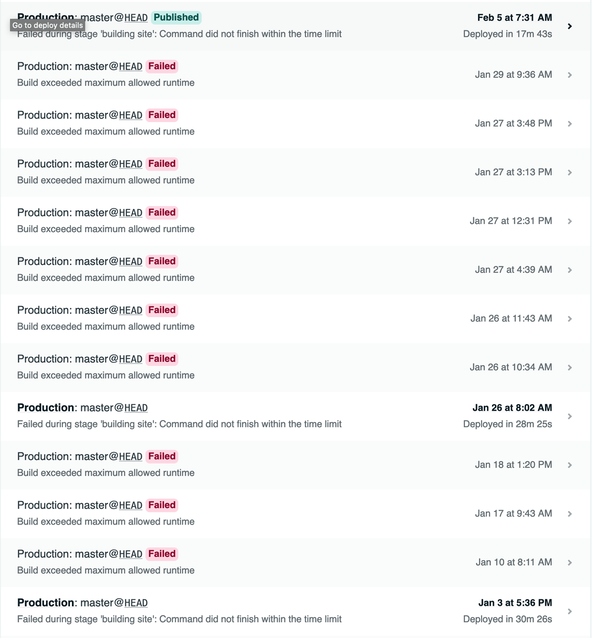
In this post on why I moved to Astro, we take a look at the Rodney Lab Astro site. Before we get into that, it is worth taking a quick look at what made me want to switch. As well as that, we look at why Astro was a good fit. I should mention the old site was running Gatsby 3. Some of the issues might have been addressed in subsequent releases. The main reason for upgrading was that builds had become slower and increasingly unreliable. This happened as the number of posts on the site increased. The screenshot shows the deploys screen from the site host over January.

The builds were taking so long that they exceeded the maximum allowed running time. If you are having issues with a Markdown site, Paul Scanlon has written a post on improving things. I could have applied some of these optimizations or upgraded to the latest Gatsby version. Instead, I preferred to take the opportunity to try out one of the newer build tools. Incidentally, the new Astro site consistently builds in just under ten minutes.
🗳 Poll #
🚀 What I like about Astro #
Astro uses Vite tooling, like Vue and SvelteKit, so it runs at lightning speed, creating a fantastic developer experience. On top, it offers an ‘islands architecture’ which lets you only add JavaScript to components that require it. As an example, most of this post is plain HTML with no JavaScript needed. The images lazy load and the Poll has some interactivity, so JavaScript is needed there. I can build the page, so the JavaScript for those components only loads once they are visible. There will be other code, like analytics, which isn’t needed immediately. You can tell Astro only to load that once the main thread becomes idle, so you limit the impact on user experience.
Why I moved to Astro: other Astro Pros #
The other main features I like about Astro are that:
- you can write your pages in Svelte — it supports React and Vue too, and you can pick and mix. The main advantage there is you can try out another framework in an existing app starting with a single component,
- like SvelteKit, it is easy to add routes which output something other than HTML. For example, you can set up a route to serve a JSON file generated at build time,
- Astro is quick. The generated page is fast and with Vite under the hood, build times are speedy too. Anecdotally I am seeing faster build times, even than, SvelteKit, though I haven’t run scientific tests.
Lighthouse #
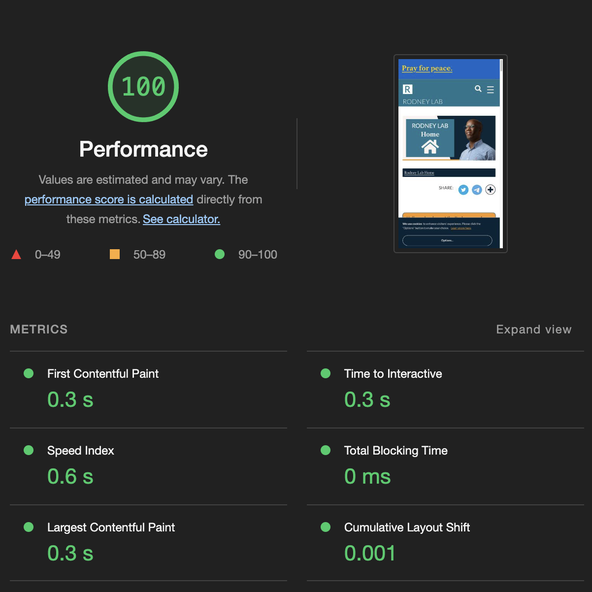
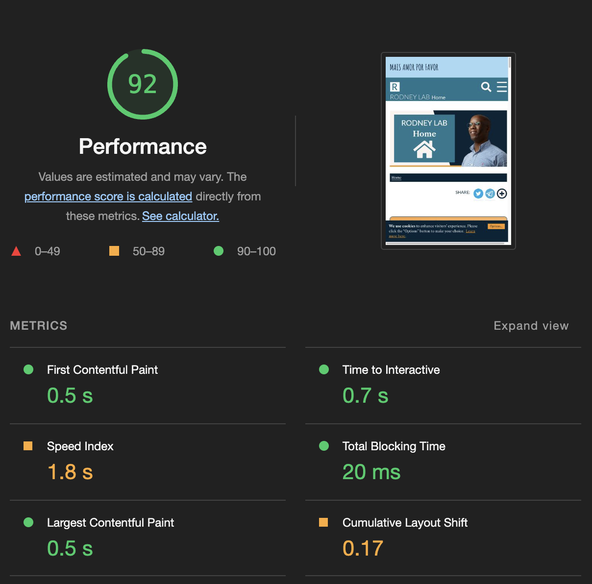
You can see the pickup in Lighthouse scores I got switching to Astro from Gatsby:


Another reason why I moved to Astro was to write the site in Svelte. So it would be nice to see how much of the speed pickup comes from Svelte and how much from partial hydration.
The Core Web Vitals which are important to Google for ranking are Largest Contentful Paint, First Input Delay and Cumulative Layout Shift. Lighthouse does not measure First Input Delay, though improving Total Blocking Time can improve First Input Delay . The overall performance score is up from 92 to 100. Improvements come from Total Blocking Time dropping from 20 ms to zero as well as Time to Interactive and First Contentful Paint improvements. Largest Contentful Paint is improved, albeit by a 0.2 seconds.
Why I moved to Astro: SEO Considerations #
Perhaps it’s just me, but overall, the site feels faster and smoother. This is possibly more important than the numbers, since at the end of the day the numbers are trying to model the ‘feel’ of the site. ‘Feel’ is just a proxy for user experience, and it is that which impacts Search Engine Optimization most.
If you are interested in learning more about partial hydration, there’s already a post on getting started with Astro.
🐝 What’s Next? #
One drawback of Astro is that to get the most out of partial hydration, I had to write blog posts in Astro. I like MDX because I want easily to be able to put the content on developer platforms like dev.to and Hashnode . Partly for that reason, but mostly for the experience, I wrote a Rust MDX compiler which outputs Astro . I can write blog posts in MDX with the compiler running in watch mode to generate Astro as I type (or more accurately as I save). This makes it easy to create pure Markdown posts for use on other platforms. The other advantage is with Astro still in Beta, if the API changes, it is easy to take advantage of new features by updating the Rust compiler, instead of having to change individual posts.
I experimented with using Strapi as a CMS but preferred the overall experience and flexibility of writing in MDX (for this particular use case). Having content in a database is convenient though, especially when it comes to generating JSON-LD markup for SEO, as an example. The next step for the compiler would be to pull front matter off the Markdown source files and sync it to a PostgreSQL database.
Svelte Animation #
Svelte is awesome for animation, I must work a little Svelte animation into the site too! Anyway, the main aim was to get a new site built, so I could start writing blog posts again, and at least Astro has done a fantastic job in helping to reach that goal!
🏁 Why I moved to Astro: Summary #
Should you move your Gatsby site to Astro? #
- This really depends on your experience with Gatsby. For me Gatsby had effectively become unusable, though if you like the Gatsby experience, and it is working for you, there is no reason to change. Beyond developer experience, an advantage you might get from Astro over Gatsby could be shipping less JavaScript and creating a faster site by using partial hydration. On top, you are able to try Svelte or Vue and are not be limited to React.
Is Astro faster than Gatsby? #
- I saw much faster and more consistent build times moving from Gatsby 3 to Astro, though I also switched from React to Svelte. The new site also scores better on Lighthouse. Astro is not too difficult to pick up, so you could try building out a few pages of your site in Astro to run some benchmarks. With Vite vs. Webpack as the tooling and the option for partial hydration in Astro, on many sites you can expect a pickup in site and build speeds.
Are there any Astro cons? #
- Writing MDX (JSX in Markdown) pages is currently a little different using Astro compared to some other frameworks. You import any components you use inside the Markdown file and on top cannot add Astro hydration directives within your Markdown files. If you have content which for the most part does not need hydration but has components which do need hydration interspersed, you might benefit from precompiling your Markdown into Astro.
🙏🏽 Why I moved to Astro: Feedback #
Have you found the post useful? Would you prefer to see posts on another topic instead? Get in touch with ideas for new posts. Also, if you like my writing style, get in touch if I can write some posts for your company site on a consultancy basis. Read on to find ways to get in touch, further below. If you want to support posts similar to this one and can spare a few dollars, euros or pounds, please consider supporting me through Buy me a Coffee.
Just rebuilt my site in 🚀 Astro and ❤️ Svelte. Loved the developer experience with Vite... the Astro, Svelte, Vite trio brought:
— Rodney (@askRodney)
- partial hydration for page speed and improved UX,
- faster and more reliable builds,
- support for a larger site.
March 16, 2022
Finally, feel free to share the post on your social media accounts for all your followers who will find it useful. As well as leaving a comment below, you can get in touch via @askRodney on Twitter and also askRodney on Telegram . Also, see further ways to get in touch with Rodney Lab. I post regularly on Astro as well as SvelteKit. Also, subscribe to the newsletter to keep up-to-date with our latest projects.


