🕚 Temporal API #
The Temporal API Cheat Sheet is a quick reference guide to help you when getting started with the API. It is a learn in public project, where I have been adding methods I have discovered and found useful, rather than in-depth documentation on the Temporal API. That said, the cheat sheet includes links to the official documentation for each method, for when you need a closer look. The Temporal API itself is a new API which attempts to address some shortcomings of the existing JavaScript Date methods. In this post, we first have a look at this motivation for the Temporal API. We then see the cheat sheet site and how you can use it.
The Temporal API is still a proposal and so not recommended for production use. However, hopefully this post and the cheat sheet will help you try it out on your side projects. If that’s something you will find useful, read on.
🤷🏽 Why do we need the Temporal API? #
JavaScript already has a Date object and methods. You can get the current date thus:
const now = new Date();
Then there are methods to get and set the day, hour and so on for the new date:
const hour = now.getHours();let newYearsDay = new Date();newYearsDay.setFullYear(2023);newYearsDay.setMonth(0);newYearsDay.setDate(31);
You can set that date in a single step: date.setFullYear(2023,0,31). Manipulation is another story, though. Let’s say you want an account
to expire at 23:59 a month from today. You can work out that
date and time using these methods, but it is messy and there are edge cases
you need to watch out and test for. The new Temporal API does the heavy
lifting here and on top has ergonomic syntax:
const result = Temporal.Now.plainDateTimeISO() .add({ months: 1 }) .with({ hour: 23, minute: 59, second: 0 });
On top, the API has methods which make working with time zones easier.
🐘 Temporal API Cheat sheet #

The idea of the Temporal API Cheat Sheet was to keep a quick reference list of methods I found useful. For more complex cases, I would refer to the official docs. As I discover more methods, I will add to it. In fact, it is an open-sourced Astro site, so you can add to it yourself .
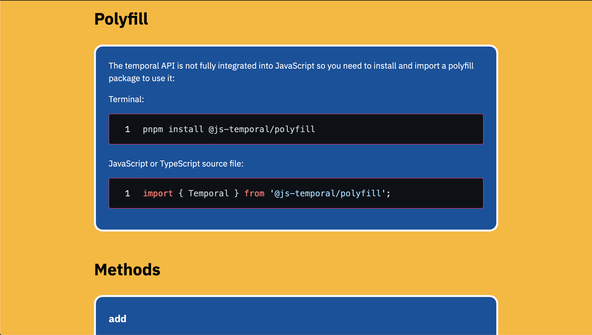
The temporal API is not net integrated into ECMAScript, so you need to add a polyfill package to your project to use it. TC39 give a couple of choices:
I tried the first one and have had no issues, so included that in the cheat sheet. You just install it in your project like any other package and import it into your source JavaScript or TypeScript files.
Have a look at the Temporal API Cheat Sheet site and try it out when you have a moment!
🗳 Poll #
🙌🏽 Temporal API Cheat Sheet: Wrapping Up #
We have had an introduction to the Temporal API and the cheat sheet. In particular, we saw:
- why the Temporal API exists;
- how you can start using the Temporal API in projects and contribute to the cheat sheet; and
- that the API is still a proposal and not recommended for production usage.
Open up the Temporal API cheat sheet to get started, or contribute to the repo on GitHub . You can also open the project up in Stackblitz .
I hope you found this article useful and am keen to hear how you will the starter on your own projects as well as possible improvements.
🏁 Temporal API Cheat Sheet: Summary #
What is the Temporal API? #
- The Temporal is a JavaScript proposal for new methods which make date manipulation and working with time zones easier than using the current JavaScript Date object and its methods. It is still a proposal, so it might change, though it is now at an advanced stage.
Is the Temporal API ready for production use? #
- As the Temporal API is still a proposal, it is not recommended for production use. That said, you might want to try it out in side projects just to explore and better understand it.
How can I already use the Temporal API? #
- There are a couple of polyfills which let you already explore the Temporal API. One is @js-temporal/polyfill. You can install it in your project with npm, yarn or pnpm e.g. `pnpm add @js-temporal/polyfill`. Once installed in your project, just import the polyfill package in any JavaScript or TypeScript files in which you want to use it: `import { Temporal } from '@js-temporal/polyfill`.
🙏🏽 Temporal API Cheat Sheet: Feedback #
Have you found the post useful? Would you prefer to see posts on another topic instead? Get in touch with ideas for new posts. Also, if you like my writing style, get in touch if I can write some posts for your company site on a consultancy basis. Read on to find ways to get in touch, further below. If you want to support posts similar to this one and can spare a few dollars, euros or pounds, please consider supporting me through Buy me a Coffee.
Just wrote a new article introducing the Temporal API Cheatsheet.
— Rodney (@askRodney) May 11, 2022
It’s built as a static 🚀 Astro site with no need for Svelte, React etc, just code in Markdown, TypeScript and Astro markup.
Hope you find it useful!
@astrodotbuild #JAMStack #askRodneyhttps://t.co/z6ikVB3RW9
Finally, feel free to share the post on your social media accounts for all your followers who will find it useful. As well as leaving a comment below, you can get in touch via @askRodney on Twitter and also askRodney on Telegram . Also, see further ways to get in touch with Rodney Lab. I post regularly on Astro as well as SvelteKit. Also, subscribe to the newsletter to keep up-to-date with our latest projects.