☑️ What is uvu? #
In this post on SvelteKit uvu testing, we focus on unit testing with uvu — a fast and flexible test runner by Luke Edwards. It performs a similar function to Jest, but is more lightweight so will typically run faster. It is handy for running unit tests and works with Svelte as well as SvelteKit. Unit tests look at isolating a single component and checking that it generates the expected behaviour given controlled inputs. You can run unit tests with uvu on Svelte components as well as utility functions. We shall see both. Our focus will be on unit tests here, and we use Testing Library to help. We will work in TypeScript, but don’t let that put you off if you are new to TypeScript, you will need to understand very little TypeScript to follow along.
🔥 Is Vitest faster than uvu? #
Vistest is another new test runner, which can be used similarly to uvu. I have seen a set of tests which suggest uvu runs faster than Vitest . Both tools are under development, so if speed is critical for your project, it is worth running benchmarks using latest versions on your own code base.
😕 How is Unit Testing different to Playwright End‑to‑end Testing? #
Integration and end-to-end testing are other types of tests. Integration testing is a little less granular (than unit testing), combining multiple components or functions (in a way used in production) and checking they behave as expected. End-to-end testing focuses on a final result working as an end-user would interact with them. SvelteKit comes with some Playwright support, and that is probably a better tool for end-to-end testing. That is because Playwright is able to simulate how your app behaves in different browsers.
🧱 What we’re Building #
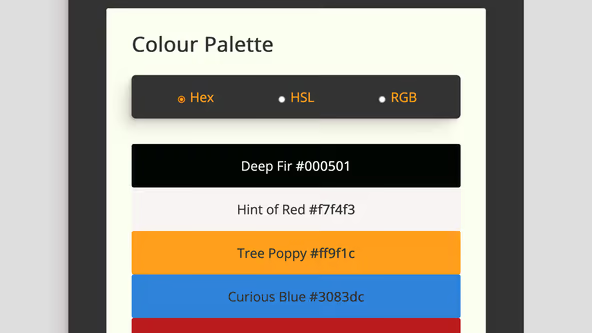
We will add a couple of unit tests to a rather basic Svelte app. It is the same one we looked at when we explored local constants in Svelte with the @const tag. The app displays not a lot more than a basic colour palette. In brief, it displays the colour name in dark text for lighter colours and vice verse. The objective here is to maximize contrast between the palette, or background colour, and the text label. This is something we will test works with uvu. It also has a few utility functions, we will test one of those. You can follow along with that app, but can just as easily create a feature branch on one of your existing SvelteKit apps and add the config we run from there. Of course, you will want to design your own unit tests. Either way, let’s crack on.

Config #
Let’s start by installing all the packages we will use:
pnpm add jsdom module-alias tsm uvu vite-register @testing-library/dom @testing-library/svelte @testing-library/user-event
You might be familiar with Kent C Dodds’ Testing Library , especially if you come from a React background. I included it here, so you can see there is a Svelte version and that it is not too different to the React version. Although we include it in the examples, it is optional, so feel free to drop it if your own project does not need it.
We’ll now run through the config files, then finally set up a handful of
tests. Next stop: package.json.
🗳 Poll #
📦 package.json #
package.json #
You might have noticed we added the module-alias package. This will be handy here so that our tests and the files we are testing
can use alias references (like $lib). For it
to work, we need to add a touch more configuration to package.json (lines 19 – 22 below). I have added
$tests as an additional alias; remember also to
add other aliases you have defined in your project:
1 {2 "name": "svelte-each",3 "version": "0.0.1",4 "scripts": {5 "dev": "vite dev",6 "build": "vite build",7 "package": "svelte-kit package",8 "preview": "vite preview",9 "prepare": "svelte-kit sync",10 "test": "playwright test",11 "test:unit": "uvu tests/lib -r tsm -r module-alias/register -r vite-register -r tests/setup/register -i setup",12 "check": "svelte-check --tsconfig ./tsconfig.json",13 "check:watch": "svelte-check --tsconfig ./tsconfig.json --watch",14 "lint": "prettier --check --plugin=prettier-plugin-svelte . && eslint --ignore-path .gitignore .",15 "lint:css": "stylelint "src/**/*.{css,svelte}"",16 "prettier:check": "prettier --check --plugin=prettier-plugin-svelte .",17 "format": "prettier --ignore-path .gitignore --write --plugin=prettier-plugin-svelte ."18 },19 "_moduleAliases": {20 "$lib": "src/lib",21 "$tests": "tests"22 },23 "devDependencies": {24 /* ... TRUNCATED*/25 }26 }
We also have a new script for running unit tests at line 11. Here, immediately following uvu we have the
test folder, I have changed this from tests to tests/lib since, depending on your project setup, you might have a dummy Playwright test
in the tests folder. If you already have more extensive
Playwright testing (or plan to add some), you might want to move the uvu unit tests
to their own folder within tests. If you do
this, also, change this directory in the script.
We will set up the tests/lib folder to mirror the
src/lib folder. So for example, the test for src/lib/components/Palette.svelte will be in tests/lib/components/Palette.ts.
Let’s move on to the uvu config.
⚙️ uvu config #
We’re using the Svelte example from the uvu repo as a guide here. In
addition to that, we also have some config based on the basf/svelte-spectre project . If your project does not already have a tests folder, create one now in the project root. Next, create a setup directory with tests and add these four files:
1 import { JSDOM } from 'jsdom';2 import { SvelteComponent, tick } from 'svelte';3 4 const { window } = new JSDOM('');5 6 export function setup() {7 global.window = window;8 global.document = window.document;9 global.navigator = window.navigator;10 global.getComputedStyle = window.getComputedStyle;11 global.requestAnimationFrame = null;12 }13 14 export function reset() {15 window.document.title = '';16 window.document.head.innerHTML = '';17 window.document.body.innerHTML = '';18 }19 20 export function render(Tag, props = {}) {21 Tag = Tag.default || Tag;22 const container: HTMLElement = window.document.body;23 const component: SvelteComponent = new Tag({ props, target: container });24 return { container, component };25 }26 27 export function fire(elem: HTMLElement, event: string, details: any): Promise<void> {28 const evt = new window.Event(event, details);29 elem.dispatchEvent(evt);30 return tick();31 }
1 import { preprocess } from 'svelte/compiler';2 import { pathToFileURL } from 'url';3 4 const { source, filename, svelteConfig } = process.env;5 6 import(pathToFileURL(svelteConfig).toString())7 .then((configImport) => {8 const config = configImport.default ? configImport.default : configImport;9 preprocess(source, config.preprocess || {}, { filename }).then((r) =>10 process.stdout.write(r.code),11 );12 })13 .catch((err) => process.stderr.write(err));
1 import path from 'path';2 import { execSync } from 'child_process';3 import { compile } from 'svelte/compiler';4 import { getSvelteConfig } from './svelteconfig.mjs';5 6 // import 'dotenv/config';7 8 const processSync =9 (options = {}) =>10 (source, filename) => {11 const { debug, preprocess, rootMode } = options;12 let processed = source;13 if (preprocess) {14 const svelteConfig = getSvelteConfig(rootMode, filename);15 const preprocessor = require.resolve('./preprocess.js');16 processed = execSync(17 // `node -r dotenv/config -r module-alias/register --unhandled-rejections=strict --abort-on-uncaught-exception "${preprocessor}"`,18 `node -r module-alias/register --unhandled-rejections=strict --abort-on-uncaught-exception "${preprocessor}"`,19 { env: { PATH: process.env.PATH, source, filename, svelteConfig } },20 ).toString();21 if (debug) console.log(processed);22 return processed;23 } else {24 return source;25 }26 };27 28 async function transform(hook, source, filename) {29 const { name } = path.parse(filename);30 const preprocessed = processSync({ preprocess: true })(source, filename);31 32 const { js, warnings } = compile(preprocessed, {33 name: name[0].toUpperCase() + name.substring(1),34 format: 'cjs',35 filename,36 });37 38 warnings.forEach((warning) => {39 console.warn(`40 Svelte Warning in ${warning.filename}:`);41 console.warn(warning.message);42 console.warn(warning.frame);43 });44 45 return hook(js.code, filename);46 }47 48 async function main() {49 const loadJS = require.extensions['.js'];50 51 // Runtime DOM hook for require("*.svelte") files52 // Note: for SSR/Node.js hook, use `svelte/register`53 require.extensions['.svelte'] = function (mod, filename) {54 const orig = mod._compile.bind(mod);55 mod._compile = async (code) => transform(orig, code, filename);56 loadJS(mod, filename);57 };58 }59 60 main();
1 import { existsSync } from 'node:fs';2 import { dirname, resolve, join } from 'node:path';3 4 const configFilename = 'svelte.config.js';5 6 export function getSvelteConfig(rootMode, filename) {7 const configDir = rootMode === 'upward' ? getConfigDir(dirname(filename)) : process.cwd();8 9 const configFile = resolve(configDir, configFilename);10 11 if (!existsSync(configFile)) {12 throw Error(`Could not find ${configFilename}`);13 }14 15 return configFile;16 }17 18 const getConfigDir = (searchDir) => {19 if (existsSync(join(searchDir, configFilename))) {20 return searchDir;21 }22 23 const parentDir = resolve(searchDir, '..');24 25 return parentDir !== searchDir ? getConfigDir(parentDir) : searchDir; // Stop walking at filesystem root26 };
If you need .env environment variable support for
your project, install the dotenv package. Then uncomment
line 6 in register.ts and replace line 18 with line 17.
✅ Testing, Testing, 1, 2, 3 … #
That’s all the necessary config. Let’s add a first test. This will test a utility function. The idea of the function is to help choose a text colour (either white or black) which has most contrast to the input background colour.
1 import type { RGBColour } from '$lib/types/colour';2 import { textColourClass } from '$lib/utilities/colour';3 import { reset, setup } from '$tests/setup/env';4 import { test } from 'uvu';5 import assert from 'uvu/assert';6 7 test.before(setup);8 test.before.each(reset);9 10 test('it returns expected colour class', () => {11 const blackBackground: RGBColour = { red: 0, green: 0, blue: 0 };12 assert.equal(textColourClass(blackBackground), 'text-light');13 14 const whiteBackground: RGBColour = { red: 255, green: 255, blue: 255 };15 assert.equal(textColourClass(whiteBackground), 'text-dark');16 });17 18 test.run();
Most important here is not to forget to include test.run() at the end… I’ve done that a few times 😅. Notice how we are able
to use aliases in lines 1 – 3. You can see the full range of assert methods available in the uvu docs .
💯 Svelte Component Test #
Let’s do a Svelte component test, making use of snapshots and Testing Library. Luke Edwards, who created uvu reflects his philosophy on snapshots in the project . This explains why snapshots in uvu work a little differently to what you might be familiar with in Jest.
1 import Palette from '$lib/components/Palette.svelte';2 import { render, reset, setup } from '$tests/setup/env';3 import { render as customRender } from '@testing-library/svelte';4 import { test } from 'uvu';5 import assert from 'uvu/assert';6 7 const colours = [8 { red: 0, green: 5, blue: 1 },9 { red: 247, green: 244, blue: 243 },10 { red: 255, green: 159, blue: 28 },11 { red: 48, green: 131, blue: 220 },12 { red: 186, green: 27, blue: 29 },13 ];14 15 const colourSystem = 'hex';16 const names = ['Deep Fir', 'Hint of Red', 'Tree Poppy', 'Curious Blue', 'Thunderbird'];17 18 test.before(setup);19 test.before.each(reset);20 21 test('it renders', () => {22 const { container } = render(Palette, { colours, colourSystem, names });23 24 assert.snapshot(25 container.innerHTML,26 '<section class="colours svelte-45k0bw"><article aria-posinset="1" aria-setsize="5" class="colour text-light svelte-45k0bw" style="background-color: rgb(0, 5, 1);">Deep Fir <span class="colour-code svelte-45k0bw">#000501</span> </article><article aria-posinset="2" aria-setsize="5" class="colour text-dark svelte-45k0bw" style="background-color: rgb(247, 244, 243);">Hint of Red <span class="colour-code svelte-45k0bw">#f7f4f3</span> </article><article aria-posinset="3" aria-setsize="5" class="colour text-dark svelte-45k0bw" style="background-color: rgb(255, 159, 28);">Tree Poppy <span class="colour-code svelte-45k0bw">#ff9f1c</span> </article><article aria-posinset="4" aria-setsize="5" class="colour text-dark svelte-45k0bw" style="background-color: rgb(48, 131, 220);">Curious Blue <span class="colour-code svelte-45k0bw">#3083dc</span> </article><article aria-posinset="5" aria-setsize="5" class="colour text-light svelte-45k0bw" style="background-color: rgb(186, 27, 29);">Thunderbird <span class="colour-code svelte-45k0bw">#ba1b1d</span> </article></section>',27 );28 });29 30 test('text colour is altered to maximise contrast', () => {31 const { getByText } = customRender(Palette, { colours, colourSystem, names });32 const $lightText = getByText('Deep Fir');33 assert.is($lightText.className.includes('text-light'), true);34 35 const $darkText = getByText('Hint of Red');36 assert.is($darkText.className.includes('text-dark'), true);37 });38 39 test.run();
Note in lines 22 & 31 how we import the component and its props. In lines 24 – 27 we see how you can create
a snapshot. Meanwhile, in lines 3 and 31 – 33 we see how to use Testing
Library with uvu.
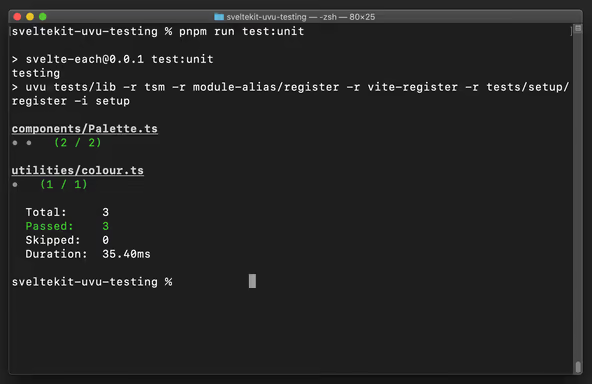
To check the tests out, run:
pnpm run test:unit
from the Terminal.

🙌🏽 SvelteKit uvu Testing: Wrap Up #
In this post we looked at:
- what uvu is and how to configure it to work with SvelteKit for testing components as well as utility functions;
- how to use Testing Library with uvu and Svelte; and
- how snapshots work in uvu.
I do hope there is at least one thing in this article which you can use in your work or a side project. Also, let me know if you feel more explanation of the config is needed.
You can see an example project with all of this setup and config on the Rodney Lab GitHub repo . You can drop a comment below or reach out for a chat on Element as well as Twitter @mention if you have suggestions for improvements or questions.
🏁 SvelteKit uvu Testing: Summary #
What is unit testing? #
- Three common types of testing used in web development and also more generally in software engineering are Unit Tests, Integrations Tests and End-to-End Tests. End-to-End tests tend to focus on a finished product as it is presented to the final user. A typical test might be checking the user is taken to the right page when he, she, or they open the menu and click the about link. Unit tests look at small individual parts of an app. This could be as granular as checking a breadcrumb link has the correct aria-label for its state. Integration testing fits between the two scales, ensuring groups of components function together as expected.
Does uvu work with SvelteKit? #
- uvu works with SvelteKit with or without TypeScript. We have seen an example setup using TypeScript. uvu is performant, lightweight and supports native ES Modules so is a great match for SvelteKit unit testing. It also pairs with Testing Library, letting you test Svelte components as well as your utility functions.
Does uvu support snapshot testing? #
- uvu supports snapshot testing, though it works a little differently to how it works with Jest. uvu snapshot testing was deliberately set up this way. With Jest, for example, when the stored snapshot differs from the test result, the developer can hit a key automatically to update the stored snapshot to match the current test result. It is all too easy to accept the result without checking what the actual difference is. As such, this potentially becomes an easy way to introduce regressions. To help mitigate that risk, with uvu, you have to update snapshots manually. You can add a snapshot to an uvu test using assert.snapshot.
🙏🏽 Feedback #
If you have found this video useful, see links below for further related content on this site. I do hope you learned one new thing from the video. Let me know if there are any ways I can improve on it. I hope you will use the code or starter in your own projects. Be sure to share your work on Twitter, giving me a mention, so I can see what you did. Finally, be sure to let me know ideas for other short videos you would like to see. Read on to find ways to get in touch, further below. If you have found this post useful, even though you can only afford even a tiny contribution, please consider supporting me through Buy me a Coffee.
Just dropped a post running you through how to get going in uvu with ❤️ SvelteKit.
— Rodney (@askRodney) April 6, 2022
we look at:
- aliases like
$lib,
- Svelte Testing Library integration,
- TypeScript setup.
Hope you find it useful!#SvelteKit #svelte #askRodneyhttps://t.co/oVReKrKyHN
Finally, feel free to share the post on your social media accounts for all your followers who will find it useful. As well as leaving a comment below, you can get in touch via @askRodney on Twitter and also askRodney on Telegram . Also, see further ways to get in touch with Rodney Lab. I post regularly on SvelteKit as well as Search Engine Optimization among other topics. Also, subscribe to the newsletter to keep up-to-date with our latest projects.