🖼 What is Icônes and What is Iconify? #
In this post on SvelteKit SVG icons, we see how easy it can be to get your pick of 100,00 SVG icons into your Svelte app. We will do that by adding just one single dependency — the Iconify Svelte package. Iconify is a unified icon framework. In the past, you needed one package to get Font Awesome icons into your library, then another to get the icons for the latest social sharing app. Iconify lets you access both libraries (and many more), importing just the required icons.
With that many libraries and icons to choose from, you will, without a doubt, value a catalogue and search tool to help you find icons for your app. That’s where Icônes comes in. The app, created by Anthony Fu from the Vue core team, provides an interface for Iconify, helping you find exactly the perfect icon. You just search for an icon and once you have something you like, it gives you a shortcode, which you can use to get that icon into your SvelteKit app. We are going to see just how to do that in this post, adding footer icons to a demo Svelte app.
🧱 What we’re Building #

We will see how you can accessibly add SVG icons to a SvelteKit app using Iconify. If you already have a SvelteKit app, you can create a new development branch and add the icons to it as you follow along. That said, you can also clone the complete code we build from the Rodney Lab GitHub repo , using that as a starting point for a new app.
Adding the SVG icons with Iconify is fairly simple, so let’s get going straight away! In a further, follow-up post, we will use Iconify to create share buttons which visitors can tap or click to share pages from your site on Twitter and other networks using the Web Share API.
🗳 Poll #
⚙️ SvelteKit Iconify Setup #
The only package you need to install is @iconify/svelte. Let’s add that to your project now:
pnpm add -D @iconify/svelte
🧩 Svelte Icon Component #
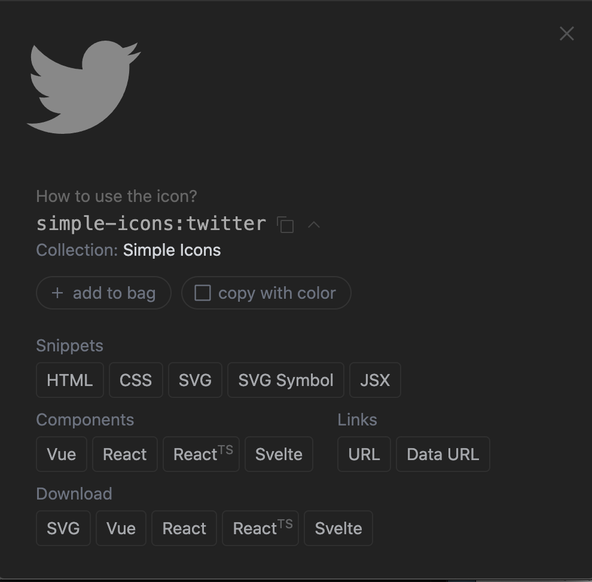
Next, we’ll create a Svelte icon component, but before that, head over to Icônes and find the icon you want. Select it. A modal titled How to use the icon? will pop up.

Here, we selected the twitter icon from the simple-icons collection. Make a note of your own selected combination. You can just click
the Svelte button to get an SVG path, which you can then paste
into your code. However, we will use the Iconify package to get a little more flexibility.
Assuming you are creating a Twitter icon, create src/lib/components/TwitterIcon.svelte in your project (change the name if you are adding another icon). Add the following
template code:
1 <script>2 import Icon, { addCollection } from '@iconify/svelte/dist/OfflineIcon.svelte';3 4 export let label = '<UPDATE>';5 export let colour = 'inherit';6 export let ariaHidden = false;7 export let width = 48;8 9 /* some libraries add an id which can result in duplicate ids and that can impact accessibility so10 you can override with a random id if you face this issue */11 const id = Date.now().toString(16) + ((Math.random() * 0x1000000) | 0).toString(16);12 13 addCollection( /* REPLACE WITH ICON DATA */ );14 15 // https://api.iconify.design/<COLLECTION>.json?icons=<ICON>16 </script>17 18 <Icon icon="<COLLECTION>:<ICON>" {ariaHidden} aria-label={label} color={colour} {width} {id} />
In line 2 we import the Icon component as well as the addCollection function
for offline support. We will do a one-off download of the actual icon data in a
moment. As an alternative, if you are not bothered about offline support, you can
skip the addCollection call and have Iconify download
the icon when it needs it. In this case replace line 2:
1 <script> /* ONLY IF YOU DO NOT WANT OFFLINE SUPPORT */2 import Icon from '@iconify/svelte';
Moving on, in line 11, of the full code, we
generate a random id. This can be useful since
some icon collections will add an id to the generated
SVG. If you use the same icon more than once on a page, you will probably get this
flagged up by automated accessibility testing.
Downloading Icons for Offline Development #
Possibly the easiest way to get the icon data for offline support is using the
Terminal. Just create a URL using the template in line 15 and use curl from the Terminal to download. For
the simple-icons twitter icon, the full command will be (include
the "s):
curl -L "https://api.iconify.design/simple-icons.json?icons=twitter"
Please enable JavaScript to watch the video 📼
This returns a JSON object, which you can just paste into the template code in
line 13. We also need to add the name of our
chosen icon in line 18 as well as an accessible
descriptive label in line 4. Here is the
complete code for our Twitter icon:
src/lib/components/TwitterIcon.svelte — click to expand code.
1 <script>2 import Icon, { addCollection } from '@iconify/svelte/dist/OfflineIcon.svelte';3 4 export let label = 'Twitter icon';5 export let colour = 'inherit';6 export let ariaHidden = false;7 export let width = 48;8 9 /* some libraries add an id which can result in duplicate ids and that can impact accessibility so10 you can override with a random id if you face this issue */11 const id = Date.now().toString(16) + ((Math.random() * 0x1000000) | 0).toString(16);12 13 addCollection({14 prefix: 'simple-icons',15 icons: {16 twitter: {17 body: '<path fill="currentColor" d="M23.953 4.57a10 10 0 0 1-2.825.775a4.958 4.958 0 0 0 2.163-2.723c-.951.555-2.005.959-3.127 1.184a4.92 4.92 0 0 0-8.384 4.482C7.69 8.095 4.067 6.13 1.64 3.162a4.822 4.822 0 0 0-.666 2.475c0 1.71.87 3.213 2.188 4.096a4.904 4.904 0 0 1-2.228-.616v.06a4.923 4.923 0 0 0 3.946 4.827a4.996 4.996 0 0 1-2.212.085a4.936 4.936 0 0 0 4.604 3.417a9.867 9.867 0 0 1-6.102 2.105c-.39 0-.779-.023-1.17-.067a13.995 13.995 0 0 0 7.557 2.209c9.053 0 13.998-7.496 13.998-13.985c0-.21 0-.42-.015-.63A9.935 9.935 0 0 0 24 4.59z"/>',18 },19 },20 width: 24,21 height: 24,22 });23 24 // https://api.iconify.design/simple-icons.json?icons=twitter25 </script>26 27 <Icon icon="simple-icons:twitter" {ariaHidden} aria-label={label} color={colour} {width} {id} />
🏡 Using the SVG Icon Component #
Finally, we can add the SVG icon component as a footer icon:
1 <script>2 import TwitterIcon from '$lib/components/TwitterIcon.svelte';3 </script>4 5 <footer class="footer-container">6 <nav class="links">7 <a aria-label="Open my Twitter profile" href="https://twitter.com"8 ><span class="icon"><TwitterIcon /></span></a9 >10 </nav>11 </footer>12 13 <style>14 .footer-container a {15 color: var(--colour-alt);16 }17 .footer-container a:focus,18 .footer-container a:hover {19 color: var(--colour-dark);20 }21 .icon {22 margin: var(--spacing-4);23 }24 </style>
File is truncated here, see it in its full glory on the GitHub repo . That’s it!
🙌🏽 SvelteKit SVG Icons: Wrapping Up #
In this post, we have seen a fairly simple way to add reusable SVG icon components to your Svelte app using Iconify. In particular, we have seen:
- how to find icons from just about any icon library;
- how to download Iconify icons for offline support in your Svelte app; and
- some ways you can improve accessibility of SVG icons.
The full code for the app is available in the repo on Rodney Lab GitHub .
Let me know how you use this in your projects. Also, have a look at the follow-up post on using the Web Share API with Iconify to add social share buttons to your Svelte app.
🏁 SvelteKit SVG Icons: Summary #
How can you use SVG icons in SvelteKit? #
- You can add SVG icons to your SvelteKit app using Iconify. This one package will gain you access to hundreds of thousands of icons from just about any icon collection. This saves adding extra packages for icons missing from your favourite library. On top, your app will be easier to maintain since you are using a single API, or interface, to add the icons to your Svelte app. We have seen a way to create a reusable Svelte SVG icon component, making your code more scalable.
How do you use Icônes icons in Svelte? #
- The Icônes app provides a simple interface to search just about any icon library out there. Just go to https://icones.js.org/ and start your search. Once you have found what you were looking for, give the icon a click, and you will get a COLLECTION:ICON shortcode which you can now use with Iconify. We have found a way to download icons from Iconify for offline use.
Is there a SvelteKit SVG icon plugin? #
- There is an Iconify plugin for Svelte: @iconify/svelte which works well with SvelteKit. Once you have specified your icons using the simple API, Iconify downloads them automatically in the background. You can also download the icons manually, so you can continue to work on your app, while you might not have internet access.
🙏🏽 SvelteKit SVG Icons: Feedback #
Have you found the post useful? Would you prefer to see posts on another topic instead? Get in touch with ideas for new posts. Also, if you like my writing style, get in touch if I can write some posts for your company site on a consultancy basis. Read on to find ways to get in touch, further below. If you want to support posts similar to this one and can spare a few dollars, euros or pounds, please consider supporting me through Buy me a Coffee.
💫 Just dropped a new post taking you through how to add a Twitter SVG icon to your Svelte site footer using iconify and icônes in ❤️ SvelteKit.
— Rodney (@askRodney) March 25, 2022
Also works in Astro or Slinkity Svelte components.
Hope you find it useful!
#Svelte #SvelteKit #askRodneyhttps://t.co/5ilXC6l0wl
Finally, feel free to share the post on your social media accounts for all your followers who will find it useful. As well as leaving a comment below, you can get in touch via @askRodney on Twitter and also askRodney on Telegram . Also, see further ways to get in touch with Rodney Lab. I post regularly on Astro as well as SvelteKit. Also, subscribe to the newsletter to keep up-to-date with our latest projects.


