🔥 Astro JS Turbolinks #
In this post on Astro Turbolinks, we first have a look at what Turbolinks are and why they exist. We then see how you can add Turbolinks to your Astro JS site for fast navigation. You will see it is more or less just a case of adding a package and a couple of lines of config.
When a visitor clicks an internal link on your site (a link to another page on the same site), the browser follows the link and requests the new page. If the site is not too optimized, there might be a flash of white content as the browser waits for the new page. This is known as a full page refresh. Turbolinks offers an alternative model.
⏱ What Turbolinks Does #
With Turbolink, when the visitor clicks an internal link, instead of following the link, Turbolinks intercepts it. It then uses something called an XMLHttpRequest to get the page from the server. This is a method which allows the browser to fetch the new page without doing a full page refresh. The smart bit comes when Turbolinks receives the response. It looks for differences between the previous page and the new one. Next, it swaps content which is different on the new page, but keeps identical content. As a final step, Turbolinks changes the browser’s URL so that it matches the new rendered page.
For users on a slow connection, Turbolinks offers a user experience enhancement. By avoiding the full page refresh, the change will look smoother, allowing the user to carry on with what they were doing in the case only a small part of the page changes.
🚀 Using Turbolinks with Astro #
Much of the Turbolinks functionality works automatically behind the scenes. Essentially, to add it to your Astro JS site, you just need to install a single package and update config. You can even automate that setup! We will look at a couple of use cases. First, adding Turbolinks to a new Astro site, using automated setup. Then we see how you might add it to an existing Astro project using manual, albeit fairly simple, setup.
🌟 Adding Turbolinks to a New Astro Project #
pnpm create astro@latest my-new-projectcd my-new-projectpnpm installpnpm astro telemetry disablepnpm astro add react svelte turbolinkspnpm run dev
During this setup process, you can choose from a list of different site types including Generic and Blog as well as Minimal. It’s not too much bother fully to customize your project later. With that in mind, just choose whichever option sounds closest to what you are doing and take it from there. We disable Astro telemetry here, skip that line if you want to keep it enabled.
In the following line, we add Turbolinks. This will prompt you automatically
to install the @astrojs/turbolinks package and add
configuration to astro.config.mjs. Answer yes
to perform these steps automatically. In that same line, we are adding setup
for Svelte and React. Delete these if you do not need them. Alternatively,
introduce others you might want by adding lit, vue, solid or preact to the command.
That’s it! Jump to the test section to check it’s all working.
🗳 Poll #
💫 Adding Turbolinks to an Existing Astro Project #
You can also run astro add on an existing project,
but might choose to do the setup manually instead. As a first step, install the
@astrojs/turbolinks package:
pnpm add -D @astrojs/turbolinks
Then you just need to update astro.config.mjs:
1 import { defineConfig } from 'astro/config';2 import turbolinks from '@astrojs/turbolinks';3 import svelte from '@astrojs/svelte';4 5 // https://astro.build/config6 export default defineConfig({7 site: 'https://example.com',8 integrations: [svelte(), turbolinks()],9 });
Here we import the package we just installed, then add it to any existing integrations.
💯 Astro Turbolinks: Testing it Out #
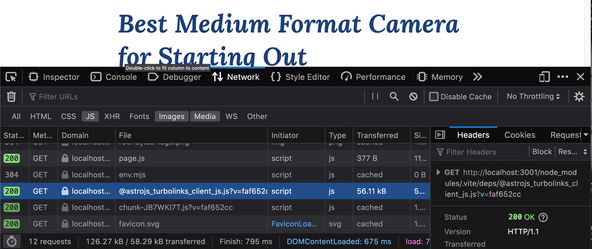
With Astro already being so fast, you might not be able to perceive Turbolinks is working on your dev server. One way to check is to open up the Network tab in your browser developer tools.

We have Firefox developer tools open here. You can see an @astrojs_turbolinks_client entry in the File column of the selected line highlighted here.
If you are using Chrome Dev tools, open the Network tab and look in the first (Name) column.
🙌🏽 Astro Turbolinks: Wrapping Up #
We have had a look at adding Turbolinks to a new or existing Astro site in this post. In particular, we looked at:
- what Turbolinks is and why you might us it,
-
how you can add Turbolinks to your Astro JS site using
astro add, - how you can manually add and setup Turbolink links to your Astro site.
If you are creating a new blog site, have a look at the Astro Blog Markdown starter on GitHub , which uses Turbolinks. Also, have a look if you want to see the configuration in a full project. You can also open the project up in Stackblitz .
I hope you found this article useful and am keen to hear how you will the starter on your own projects as well as possible improvements.
🏁 Astro Turbolinks: Summary #
What are Turbolinks? #
- Turbolinks is a project which optimizes page load for internal pages on your site. Typically, when a user clicks an internal link, the browser follows the link and fetches the new page. In the meantime there is a flash of a white screen as the new page loads. Turbolinks intercepts navigation to internal pages. It changes the browser URL to the new page but keeps the original page. It fetches the content for the new page and does a comparison. Finally, it swaps out any different content, but keeps content the new and old pages have in common. This avoids the blank screen seen in a full page refresh. On top, when only a small element of the page changes, the site visitor can just carry on while Turbolinks works its magic.
Can you use Turbolinks with Astro? #
- Since Turbolinks does most of its work automatically, behind the scenes, and needs very little configuration, it is a good match for Astro. Fortunately, it does work with Astro, and like the original project, you only require a small amount of configuration to get it up and running.
How do you set up Turbolinks in AstroJS? #
- The easiest way to add Turbolinks to a new Astro project, is to run pnpm astro add turbolinks in the Terminal. This will prompt you to install a package automatically as well as update the project configuration. If you prefer to do things manually, for example if you have an existing Astro project, you can too! First, install the package: `pnpm add -D @astrojs/turbolinks`. Then, finally import this package to your astro.config.mjs file, then add it to the integrations array.
🙏🏽 Astro Turbolinks: Feedback #
Have you found the post useful? Would you prefer to see posts on another topic instead? Get in touch with ideas for new posts. Also, if you like my writing style, get in touch if I can write some posts for your company site on a consultancy basis. Read on to find ways to get in touch, further below. If you want to support posts similar to this one and can spare a few dollars, euros or pounds, please consider supporting me through Buy me a Coffee.
Just dropped a new post on how to add Turbolinks to your new and existing 🚀 Astro projects.
— Rodney (@askRodney) May 6, 2022
I hope you find it useful!
@astrodotbuild #JAMStack #askRodneyhttps://t.co/m0Kj2eA2AX
Finally, feel free to share the post on your social media accounts for all your followers who will find it useful. As well as leaving a comment below, you can get in touch via @askRodney on Twitter and also askRodney on Telegram . Also, see further ways to get in touch with Rodney Lab. I post regularly on Astro as well as SvelteKit. Also, subscribe to the newsletter to keep up-to-date with our latest projects.


