🌤 Astro Blog Starter #
The Astro blog starter offers a quick and convenient way to get going on your new Astro blog. In this post, we run through how to fire it up. First, though, we look a few features, like accessibility and SEO. The starter uses plain CSS, making it accessible for anyone coming from a plain HTML/JavaScript/CSS background. On the other hand, you can easily add Sass, Tailwind or other CSS tooling. The starter also has some dummy content; this makes it easier for you to understand where to put your files and how Astro generates your pages.
🚀 About Astro #
Astro is a site builder, able to build fast static sites. Static sites are ideal for blogs, where every visitor sees identical content. This is in contrast to an app like Instagram, where users log in and see a customized feed: their followers’ content and their own DMs. Static sites are typically faster, since the content is the same for everyone, hosts can cache it and deliver it from servers close to the visitor (the edge). Hosts only update caches once you refresh or add to the blog content.
Astro lets you code in plain HTML and CSS as well as use React, Svelte and a number of other libraries and frameworks. Two principal Astro features are partial hydration together with islands architecture. By default, Astro ships no JavaScript; if you, as the developer, decide a component needs to be interactive, you enable JavaScript. You get additional control over when that JavaScript loads. This can be straight away, only when the component is visible, or even only for mobile devices. This is partial hydration, which you might imagine offers some site speed benefits. Islands architecture is all about the components on a page being independent of each other and even allows you to write some components in Svelte and others in React and so on. That’s just scratching the surface on these Astro features. If you would like to learn more, see the article on how you can get started with Astro.
🧑🏽🦼 Quick Start #
To get going straight away, clone the repo then fire up a dev server with these few lines in the Terminal:
git clone https://github.com/rodneylab/astro-blog-markdowncd astro-blog-markdownpnpm installpnpm astro telemetry disablecp .env.EXAMPLE .envpnpm dev
You will need node setup on your machine already. Here we use pnpm but you can also switch the commands for npm ones (npm comes with node). Also, we disable
Astro data collection. Skip that line if you want to send telemetry to Astro. If
you can't wait till you get to your computer to get started, you can see the code in StackBlitz too .
🧐 What’s Inside? #
.├── README.md├── astro.config.mjs├── package.json├── public│ ├── favicon.svg│ └── fonts├── src│ ├── components│ │ ├── BlogPostSummary.svelte│ │ ├── BlogRoll.svelte│ │ ├── Footer.svelte│ │ ├── Header.svelte│ │ ├── Icons│ │ └── SEO│ │ └── index.astro│ ├── config│ │ └── website.js│ ├── content│ │ └── posts│ │ ├── best-medium-format-camera-for-starting-out│ │ ├── folding-camera│ │ └── twin-lens-reflex-camera│ ├── layouts│ │ └── BaseLayout.astro│ ├── pages│ │ ├── [slug].astro│ │ ├── contact.astro│ │ └── index.astro│ ├── styles│ │ ├── normalise.css│ │ ├── styles.css│ │ └── variables.css└── tsconfig.json
astro.config.mjs #
astro.config.mjs #This is the main Astro config file. You can configure any additional integrations (React, Solid etc.) here as well as any Remark and Rehype plugins you decide to add.
public #
public #
The public folder is for files which do not need processing. Examples are
favicons and self-hosted fonts. As an example, the file public/favicon.svg will be available on the final site at https://example.com/favicon.svg.
src #
src #
Ensure any resources which you need to import and process are within the src folder. Examples are CSS files and Markdown source. In src/components, we can put React, Svelte and Astro components.
src/config/website.js #
src/config/website.js #
This file is provided for convenience, importing environment variables to a
single location, so they can be used in the contact page, footer, SEO and
elsewhere. Be sure to edit .env and this file to
suit your needs.
src/content/posts #
src/content/posts #
Here we have our blog post content. We just need to create an index.md file in src/content/posts/new-post-slug to have
a new post automatically generated from the Markdown at https://example.com/new-post-slug.
src/layouts and src/pages #
src/layouts and src/pages #
Files here are used to create the site’s pages. BaseLayout.astro contains the HTML headers. As an example, the lang attribute for accessibility is included there. Within src/pages, [slug].astro is the template which takes raw
Markdown files and turns them into actual pages. For any other pages, just create
a Markdown or Astro file in this folder. As examples, you could add an About page,
by creating src/pages/about.astro or an Uses page
with src/pages/uses.md.
tsconfig.json #
tsconfig.json #
You might notice when we import a component in the source code, we just use $components in the import statement, rather than a relative path like ../../components. This is possible because the alias is defined in tsconfig.json. Just follow the pattern in this file to add your own convenience aliases.
🖋 A Little more on Astro Blog Posts #
1 ---2 postTitle: 'Folding Camera'3 focusKeyphrase: 'folding camera best kept secret'4 datePublished: '2022-03-05T15:38:49.000+0100'5 lastUpdated: '2022-03-14T10:17:52.000+0100'6 seoMetaDescription: 'Folding cameras have the benefits of high resolution negatives but are so much more compact and often have amazing optics'7 featuredImage: 'folding-camera.jpg'8 featuredImageAlt: 'Photograph of a classic folding camera'9 ogImage: 'folding-camera-open-graph.jpg'10 ogSquareImage: 'folding-camera-open-graph-square.jpg'11 twitterImage: 'folding-camera-twitter.jpg'12 categories: ''13 tags: ''14 draft: false15 ---16 17 ## What is a Folding Camera?18 19 Folding cameras are a well kept secret. Typically, the optics are amazing, in
Above is an excerpt from one of the dummy Markdown blogposts from the Astro
blog starter. The first part (lines 1 – 15) is known as front
matter. This is post meta, nothing more than data about the post. Fill this
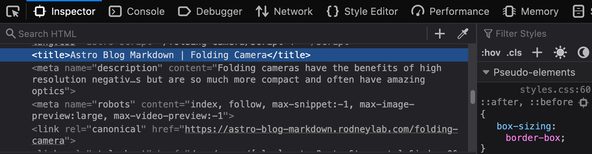
out on new posts, and it will feed through to the Search Engine Optimization (SEO) starter features. As an example, the screenshot below shows the browser
developer tools inspector for this page. We can see the <title>, <meta name="description"> and <link rel="canonical"> tags. These all come for free; the starter generates them from the front matter.

The title and description (typically referred to as meta description) will be picked up by search engines. They are often displayed on the search results page when your site is listed as a result. The canonical link is also important for SEO. If you share your entire post on another site, Google might pick it up as duplicate content and the rankings of both could suffer. Including the canonical link tells Google which is the principal source. This way the two results do not ‘cannibalize’ one another.
On top, we have a draft feature. Set draft: true in the front matter and the post will be excluded from build. This lets you sketch
out upcoming content without having to publish it.
🗳 Poll #
💄 Styling #
We use plain CSS for styling to make the starter accessible to a wider audience. It is easy to swap this for vanilla-extract, Sass, Tailwind or another framework to suite your taste.
We have self-hosted fonts referenced in src/styles/styles.css. The font files themselves are in the public/fonts folder. When you change the fonts, just get the right markup and files from google-webfonts-helper . You can learn more about the process and font optimization for Astro in this video.
1 /* lora-regular - latin */2 @font-face {3 font-family: 'Lora';4 font-style: normal;5 font-weight: 400;6 src: local(''), url('/fonts/lora-v23-latin-regular.woff2') format('woff2'),7 url('/fonts/lora-v23-latin-regular.woff') format('woff');8 }
🙌🏽 Astro Landing Page Contact Form: Wrapping Up #


In this post we have had an introduction to the Astro blog Markdown starter as well as seen:
- firstly, how to set up the Astro blog starter,
- some starter features, including draft posts as well as SEO meta,
- how to customize the self-hosted fonts in the starter.
The Astro Markdown blog starter is available to clone from GitHub . You can also try it on StackBlitz .
I hope you found this article useful and am keen to hear how you will the starter on your own projects as well as possible improvements.
🏁 Astro Blog Markdown Starter: Summary #
Is Astro good for blog sites? #
- Astro is new and specialized in building static sites, making it ideal for a blog. Static sites are ones like blogs where the user does not have to log in or have a custom feed generated (like they would on Twitter, for example). Because everybody sees the same page and feed, the pages can be optimized and cached globally on servers close to the visitor (known as the edge). This means your blog gets served up at lightning speed, providing a fantastic user experience. As is typically the case, here, great user experience also brings great search engine optimization (SEO), meaning you can expect your site will rank higher in search engines.
Why write a blog site in Markdown? #
- Markdown is a good choice for many blog sites. The syntax is much lighter as well as more convenient than HTML, but almost as widely supported. The advantage of writing your posts in Markdown over something unique to your site builder is that you can easily move your content to another site builder as the site evolves. Markdown is a widely supported standard used with site generators, and we are seeing all new generators support Markdown. In fact, many, like Astro, support Markdown out of the box, with no additional configuration needed.
What’s the easiest way to create a new blog site in Astro? #
- Probably, the easiest way to get started with a blog site in Astro is to use a starter. These are great if you are in a hurry to get going and don’t want to get stuck in tutorial hell! Find a good one which is still maintained and up-to-date. Also, one which follows current best practice for using Astro APIs. This will mean fewer changes going forward as Astro evolves.
🙏🏽 Astro Blog Starter: Feedback #
Have you found the post useful? Would you prefer to see posts on another topic instead? Get in touch with ideas for new posts. Also, if you like my writing style, get in touch if I can write some posts for your company site on a consultancy basis. Read on to find ways to get in touch, further below. If you want to support posts similar to this one and can spare a few dollars, euros or pounds, please consider supporting me through Buy me a Coffee.
Just dropped a post introducing the new 🚀 Astro Svelte starter.
— Rodney (@askRodney) April 1, 2022
It takes you though the accessibility and SEO features and shows you how to get going faster on your next Astro ❤️ Svelte blog site.
Hope you find it useful!
#astroJS #svelte https://t.co/mw1L2FVFMZ
Finally, feel free to share the post on your social media accounts for all your followers who will find it useful. As well as leaving a comment below, you can get in touch via @askRodney on Twitter and also askRodney on Telegram . Also, see further ways to get in touch with Rodney Lab. I post regularly on Astro as well as SvelteKit. Also, subscribe to the newsletter to keep up-to-date with our latest projects.


